随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,或其他想从事ASP.NET Core MVC 系统开发的人员。
经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据ViewData,ViewBag,路由,页面布局,wwwroot和客户端库,Razor语法,EnityFrameworkCore与数据库,HttpContext,Request,Response,Session,序列化,文件上传,自动映射,Html辅助标签等内容,今天继续讲解ASP.NET Core MVC 中Html辅助标签第二部分及模型校验基础等相关内容,仅供学习分享使用。

在上一篇文章中,讲解了辅助标签的ActionLink,Label,Text,RadioButton,CheckBox,TextArea,Password,Form等标签,今天继续在前一篇的基础上,讲解第二部分内容。
下拉框DropDownList和多选列表框ListBox
1. 下拉框
下拉框主要用于显示多个信息,供用户选择,主要用于单选,主要用@Html.DropDownList表示,共有6个重载,各个参数如下所示:
- expression:表达式名称,一般用于表示文本框的name。
- selectList:下拉列表的数据源,IEnumerable<SelectListItem>类型,一般用SelectList实现。
- optionLabel:默认显示的文本
- htmlAttributes:超链接Html属性,如:style,class,width,height等,可以接收匿名对象。
下拉框示例
首先准备数据源,一般是从数据库中获取,如下所示:
1 List<City> cityList = new List<City> 2 { 3 new City() { Id = 1, Name = "北京" }, 4 new City() { Id = 2, Name = "上海" }, 5 new City() { Id = 3, Name = "广州" }, 6 new City() { Id = 4, Name = "深圳" } 7 }; 8 var citys = new SelectList(cityList, "Id", "Name"); 9 ViewBag.Citys = citys;
其中SelectList是IEnumerable<SelectListItem>的实现类,传入list,并制定value和text即可。
1 @Html.Label("City","城市",new { style="width:90px;"}) 2 @Html.DropDownList("City", ViewBag.Citys,"请选择",new {style="width:120px;"})
2. 多选列表
多选列表框主要用于显示多个信息,供用户选择,一般用于多选,主要用@Html.ListBox表示,共有3个重载,各个参数如下所示:
- expression:表达式名称,一般用于表示文本框的name。
- selectList:下拉列表的数据源,IEnumerable<SelectListItem>类型,一般用SelectList实现。
- htmlAttributes:超链接Html属性,如:style,class,width,height等,可以接收匿名对象。
多选列表框示例
1 @Html.Label("MultiCity","多选城市",new { style="width:90px;vertical-align:top;"}) 2 @Html.ListBox("MultiCity", ViewBag.Citys,new {style="width:120px;"})
3. 下拉框和多选框Html原生代码
上述示例的下拉框和列表框,对应的原生Html代码,如下所示:
1 <label for="City" style="width:90px;">城市</label> 2 <select id="City" name="City" style="width:120px;"> 3 <option value="">请选择</option> 4 <option value="1">北京</option> 5 <option value="2">上海</option> 6 <option value="3">广州</option> 7 <option value="4">深圳</option> 8 </select> 9 <br> 10 <br> 11 <label for="MultiCity" style="width:90px;vertical-align:top;">多选城市</label> 12 <select id="MultiCity" multiple="multiple" name="MultiCity" style="width:120px;"> 13 <option value="1">北京</option> 14 <option value="2">上海</option> 15 <option value="3">广州</option> 16 <option value="4">深圳</option> 17 </select>
Html转义
有些时候,会输出特定格式的内容,但是在C#输出时会进行转义,进而达不到想要的效果,这时需要用到@Html.Raw方法。共2个重载,主要参数,如下所示:
- value:需要是输出的内容,有string和TModel两种类型。
@Html.Raw示例
1 @Html.Raw("<font color='red'>大家好,这是测试Raw输出</font>")
上述方法会输出原生Html<font color='red'>大家好,这是测试Raw输出</font>,在页面上显示红色的文本内容。而不是输出转义后的内容。
模型校验
在实际的应用开发中,我们总需要写很多的验证,这个是避免不了的,不写,安全上过不去,写了,又很繁琐。健壮的应用程序,不仅前端要写验证,后端也需要写验证,才能杜绝非法数据入侵。
实施验证的过程可能有些单调乏味,但却必不可少。 在 MVC 中,验证发生在客户端和服务器上。幸运的是,.NET 已将验证抽象化为验证属性。 这些属性包含验证代码,从而减少了所需编写的代码量。
通过读取整个模型即可显示有关此应用的数据的规则,从而使代码维护变得更轻松。 下面是几个常用的内置验证属性:
-
[CreditCard]:验证属性是否具有信用卡格式。 -
[Compare]:验证某个模型中的两个属性是否匹配。 -
[EmailAddress]:验证属性是否具有电子邮件格式。 -
[Phone]:验证属性是否具有电话格式。 -
[Range]:验证属性值是否落在给定范围内。 -
[RegularExpression]:验证数据是否与指定的正则表达式匹配。 -
[Required]:将属性设置为必需属性。 -
[StringLength]:验证字符串属性是否最多具有给定的最大长度。 -
[Url]:验证属性是否具有 URL 格式。
模型校验步骤
1. 模型中增加校验特性
在模型中增加校验特性,如下所示:
1 using System.ComponentModel.DataAnnotations; 2 3 namespace DemoCoreMVC.Models 4 { 5 public class User 6 { 7 [Required(ErrorMessage ="Id不能为空")] 8 [Range(0, 100,ErrorMessage ="Id必须的0到100之内")] 9 public int Id { get; set; } 10 11 [Required(ErrorMessage ="用户名称不能为空")] 12 public string Name { get; set; } 13 14 [Required(ErrorMessage ="邮箱不可为空")] 15 [EmailAddress(ErrorMessage ="邮件不符合格式")] 16 public string Email { get; set; } 17 } 18 }
2. 引入校验分部视图
在View视图中增加校验脚本引入,如下所示:
1 <!--Edit.cshtml文件的底部增加以下引入部分视图--> 2 @section Scripts{ 3 @(await Html.PartialAsync("_ValidationScriptsPartial")) 4 }
3. 增加校验信息标签
在Edit.cshtml需要显示校验信息的地方,增加@Html.ValidationMessageFor信息展示,如下所示:
1 @using (Html.BeginForm("Save","User",FormMethod.Post)) 2 { 3 @Html.Label("Id","User Id",new { style="width:90px;"}); 4 @Html.TextBox("Id",Model.Id) 5 @Html.ValidationMessageFor(p=>p.Id) 6 <br /> 7 <br /> 8 @Html.Label("Name","User Name",new { style="width:90px;"}) 9 @Html.TextBox("Name",Model.Name) 10 @Html.ValidationMessageFor(p=>p.Name) 11 <br /> 12 <br /> 13 @Html.Label("Email","E-Mail",new { style="width:90px;"}) 14 @Html.TextBox("Email",Model.Email) 15 @Html.ValidationMessageFor(p=>p.Email) 16 <br /> 17 <br /> 18 <input type="submit" value="保存" class="btn btn-primary" /> 19 }
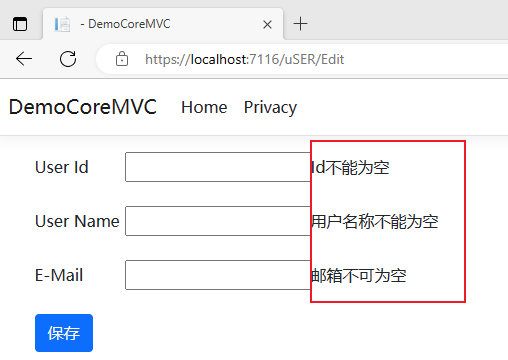
4. 模型校验效果
模型校验效果,如下所示:

注意:经过测试,模型校验如果要生效,则@Html.TextBox,@Html.Label,@Html.ValidationMessageFor,三者之间的Expression要保持一致,否则不生效。
以上就是ASP.NET Core MVC 从入门到精通之辅助标签补充和模型校验基础的全部内容。