Blazor-Toolbelt.Blazor.PWA.Updater
[删除(380066935@qq.com或微信通知)]
Blazor PWA Updater
jsakamoto/Toolbelt.Blazor.PWA.Updater: Provide "Update Now" UI and feature to your Blazor PWA that appears when the next version of one is available. (github.com)
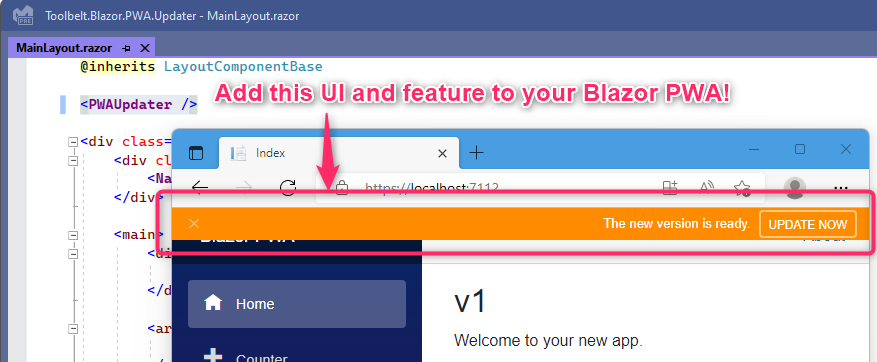
Provide "Update Now" UI and feature to your Blazor PWA that appears when the next version of one is available.
Supported platforms
.NET 6 or later. Both Blazor Server and Blazor Assembly are supported.
1. Install this NuGet package
dotnet add package Toolbelt.Blazor.PWA.Updater2. Register a "PWA updater" service to a DI container
// 📜 This is the "Program.cs" file of your Blazor PWA.
...
// 👇 Add this line to open the name space...
using Toolbelt.Blazor.Extensions.DependencyInjection;
...
// 👇 and add this line to register a "PWA updater" service to a DI container.
builder.Services.AddPWAUpdater();
...
await builder.Build().RunAsync();3. Place a <PWAUpdater> component somewhere in your Blazor PWA
A <PWAUpdater> component is a user interface element showing users the "UPDATE NOW" button and its notification bar. One of the good places to place a <PWAUpdater> component is somewhere shared layout components, such as "MainLayout.razor".
@* 📜 This is the "MainLayout.razor" file of your Blazor PWA *@
@inherits LayoutComponentBase
@* 👇 Add this line to place the "UPDATE NOW" button UI. *@
<PWAUpdater />
...4. Modify the "service-worker.published.js" file
// 📜 This is the "service-worker.published.js" file of your Blazor PWA.
// 👇 Add these line to accept the message from this library.
self.addEventListener('message', event => {
if (event.data?.type === 'SKIP_WAITING') self.skipWaiting();
});
...5. Modify the "index.html" file
<!-- 📜 This is the "index.html" file of your Blazor PWA. -->
...
<script src="_framework/blazor.webassembly.js"></script>
<!-- 👇 Remove this script, and...
<script>navigator.serviceWorker.register('service-worker.js');</script> -->
<!-- 👇 add this script element instead. -->
<script src="_content/Toolbelt.Blazor.PWA.Updater.Service/script.min.js"></script>
</body>
</html>