从 .NET 调用 JavaScript
[删除(380066935@qq.com或微信通知)]
更好的阅读体验请查看原文:https://blazor-university.com/javascript-interop/calling-javascript-from-dotnet/
从 .NET 调用 JavaScript
JavaScript 应添加到服务器端 Blazor 应用中的 /Pages/_Host.cshtml 中, 或 Web 程序集 Blazor 应用的 wwwroot/index.html。
然后,可以通过将服务注入组件来从 Blazor 调用我们的 JavaScript。IJSRuntime
必须是作用域为全局变量的 JavaScript 函数, 但没有必要包含在标识符中。 因此,要调用,我们只需要指定为标识符。identifierwindowwindowwindow.alertalert

传递参数
前面的示例将字符串“Hello world”作为参数传递给JavaScript函数。 也可以将复杂对象传递给 JavaScript。 参数被序列化为 JSON,然后在 JavaScript 中反序列化,然后作为匿名对象按值传递 键入要调用的函数。alert
传递给 JavaScript 的所有参数类型必须是基本类型(字符串 / int / 等)或可序列化的 JSON。
创建新的 Blazor 应用程序,并添加以下 Person 类。
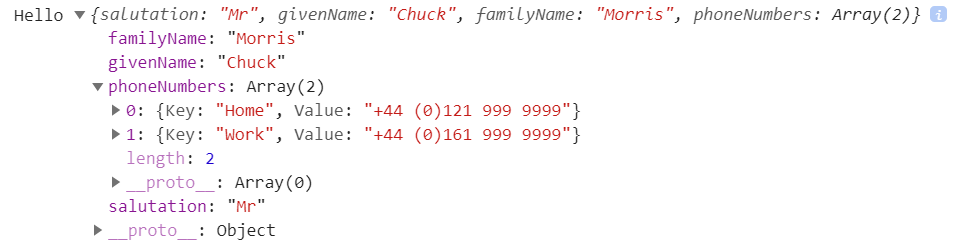
现在,在我们的 Index.razor 页面中,创建一个实例并将其传递给 。Personconsole.log
如果我们查看浏览器的控制台输出,我们应该在单击按钮时看到以下内容。

访问 JavaScript 返回值
到目前为止,我们只使用了扩展方法。 如果我们想从 JavaScript 函数接收返回值,我们需要使用该方法。 在下面的示例中,我们将调用标准 JavaScript 函数(返回布尔值)和函数(返回字符串)。IJSRuntimeInvokeVoidAsyncInvokeAsync<TValue>confirmprompt
