Blazor 通过 HTML 导航我们的应用程序
[删除(380066935@qq.com或微信通知)]
更好的阅读体验请查看原文:https://blazor-university.com/routing/navigating-our-app-via-html/
通过 HTML 导航我们的应用程序
链接到 Blazor 组件中的路由的最简单方法是使用 HTML 超链接。
Blazor 组件中的超链接会自动截获。 当用户单击超链接时,浏览器不会向服务器发送请求, 相反,Blazor 将在浏览器中更新 URL,并呈现与新地址关联的任何页面。
使用导航链接组件
Blazor 还包括一个用于呈现超链接的组件,该组件还支持更改 HTML 元素的 CSS 当地址与 URL 匹配时。
如果我们在默认的 Blazor 应用程序中查看 /Shared/NavMenu.razor 组件内部,我们将标记看起来 如下所示:
NavLink 组件使用 HTML 超链接修饰其子内容。 所有属性(如 、 等)都通过属性拼接直接呈现到元素。 NavLink 组件有两个参数可提供其他行为。classhref<a>
该参数指定在浏览器的 URL 时要应用于呈现元素的 CSS 类 与属性的网址匹配。 如果未指定,Blazor 将应用名为“active”的 CSS 类。ActiveClass<a>href

网址匹配
该参数标识应如何将浏览器的 URL 与 进行比较,以确定是否或 不应添加到元素的属性中。MatchhrefActiveClassclass
在新的 Blazor 应用中编辑 /Pages/Counter.razor 文件,以便可以从三个 URL 访问该文件。
然后编辑 /Shared/NavMenu.razor 组件,使计数器菜单项有两个子菜单链接。
同时编辑 /wwwroot/site.css 并添加以下内容,以便我们轻松查看哪些 NavLink 元素被视为“活动”。
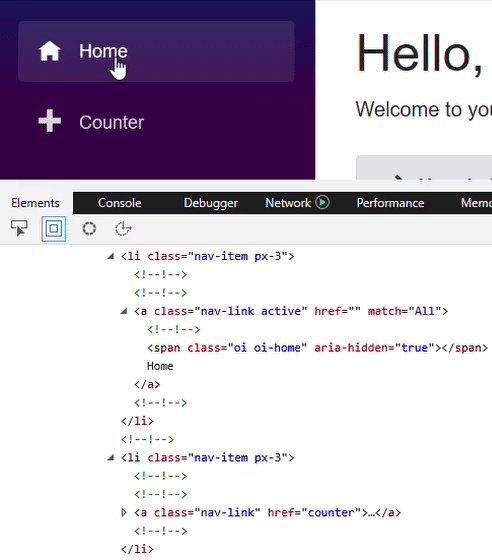
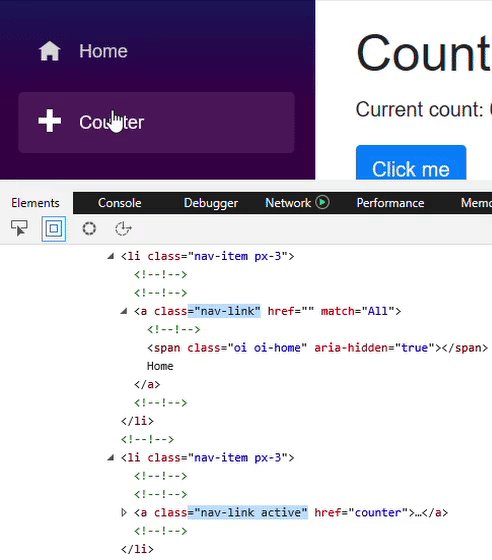
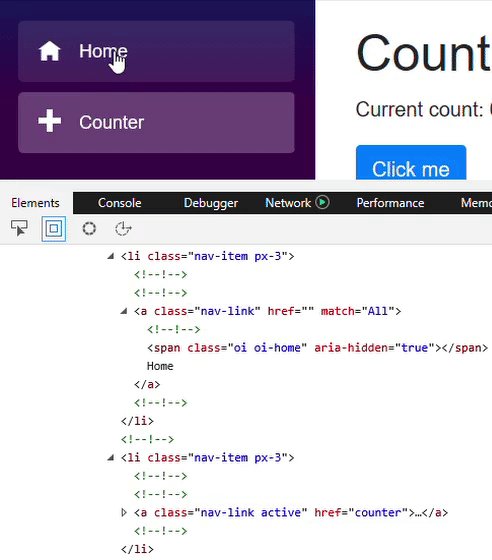
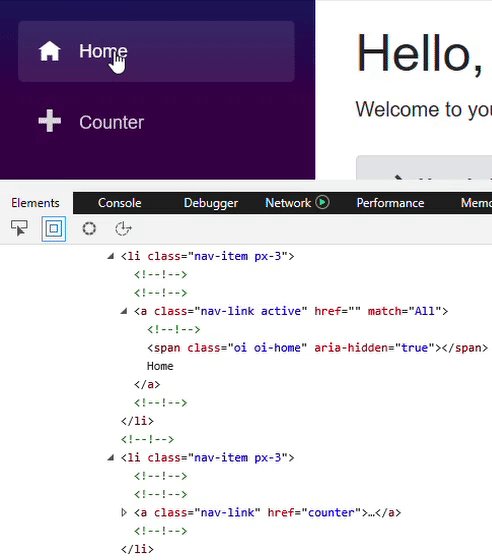
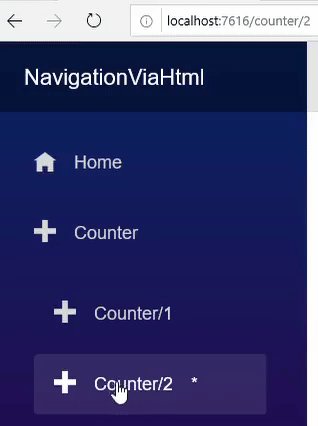
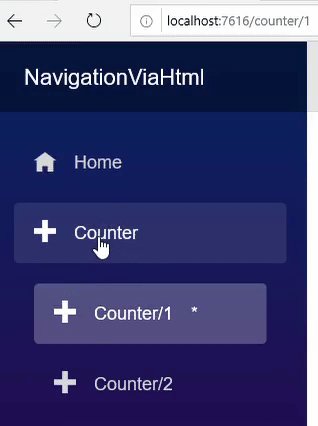
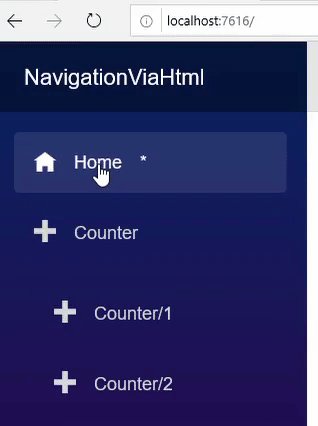
三个导航链接组件导航到 、 和 。 如果我们运行应用程序并单击各种链接,我们将看到以下内容。/counter/counter/1/counter/2

导航链接匹配
导航链接组件的参数接受 类型的值。 这会告诉 NavLink 组件您希望浏览器的 URL 与元素的属性进行比较 它呈现以确定它们是否相同。MatchNavLinkMatchhref<a>
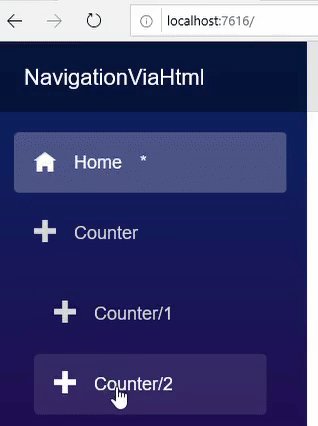
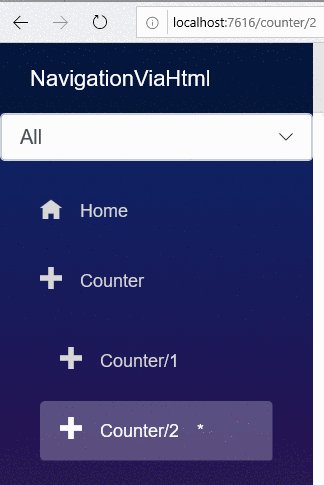
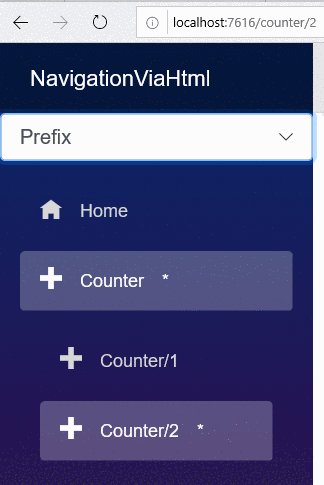
在前面的示例中,我们为每个 NavLink 组件上的参数指定了参数。 这意味着我们希望 Blazor 仅在每个 NavLink 与浏览器的 URL 完全匹配时才将其视为活动状态。 如果我们现在更改链接到 /counter 的 NavLink,使其 Match 参数为 NavLinkMatch.Prefix 我们将看到它将是 每当 URL 以 开头时,都被视为匹配项,因此它也将匹配 和 。NavLinkMatch.AllMatchhref/counter/counter/1/counter/2
为了说明这种差异,请在 /Shared/NavMenu.razor 的代码部分中声明一个字段
找到元素,并在元素之前添加以下标记以将 a 绑定到新字段。<div class="@NavMenuCssClass"...<ul><select>
最后,找到 NavLink 及其链接并将其参数更改为 。 您的标记现在应如下所示。href/counterMatch"@MatchMode"
选择计数器/1 或计数器/2 链接后,切换 .<select>

尽管浏览器 URL 保持不变,但我们可以看到第一个计数器 NavLink 在 活动/非活动基于其参数的设置。Match
