安装docker
安装必要的系统工具
# 更新yum工具
yum update -y
# 安装必要的工具
yum install -y yum-utils device-mapper-persistent-data lvm2
软件源信息切换
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
安装
yum makecache fast
yum -y install docker-ce
配置镜像加速器
tee /etc/docker/daemon.json <<-'EOF'
{
"debug" : true,
"registry-mirrors": ["https://dpayzz9i.mirror.aliyuncs.com"],
"default-address-pools" : [
{
"base" : "172.31.0.0/16",
"size" : 24
}
]
}
EOF
启动
systemctl daemon-reload
systemctl restart docker
systemctl enable docker
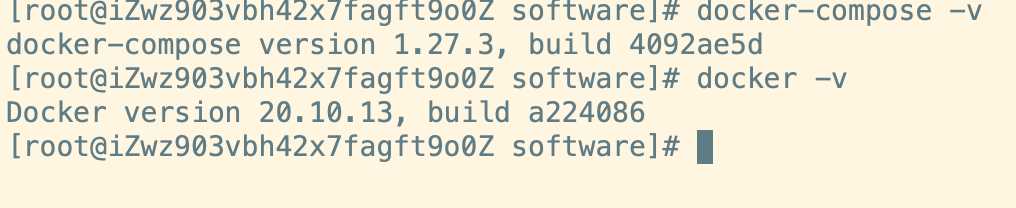
使用docker -v查看版本号
安装docker-compose
安装
curl -L "https://get.daocloud.io/docker/compose/releases/download/1.27.3/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
权限修改
chmod +x /usr/local/bin/docker-compose
使用docker-compose -v查看版本

docker-compose.yml文件编写
version: '2' # docker 的版本
services: # 配置的容器列表
CONTAINER_NAME: # 容器的名称
image: BASE_IMAGE # 这个一个容器的基础镜像
ports: # 你的容器需不需要做端口映射
- "host_port:container_port"
volumes: # 数据卷配置
- host_dir:container_dir
environment: # 环境变量(map 的配置方式 key: value)
PARAM: VALUE
environments: # 环境变量(数组的配置方式 - key=value)
- PARAM=VALUE
restart: always # 容器的重启策略
dns: # dns 的配置
- 8.8.8.8
配置文件详解
配置文件示例
version: '3.7'
services:
film-service:
container_name: film-service
hostname: film-service
image: adoptopenjdk/openjdk11
volumes:
# jar包的挂载地址
# - 宿主机内jar包的地址(需要修改):容器内jar包的地址(无需修改)
- /usr/software/film/film-0.0.1-SNAPSHOT.jar:/app/app.jar
# 同步宿主机的时间到容器内
- /etc/localtime:/etc/localtime
privileged: true
restart: always
ports:
- "9090:9090"
# 启动命令
command: java -Xmx512m -jar /app/app.jar
# 环境变量相关配置
environment:
#- spring.profiles.active=test
# 启动执行
- server.port=9090
- TZ=Asia/Shanghai
networks:
- film_network
nginx:
container_name: nginx-film
hostname: nginx-film
image: nginx
volumes:
# hostm目录: container目录
- /usr/software/film/conf/:/etc/nginx/conf.d/
- /usr/software/film-web/dist/:/etc/nginx/web/
- /usr/software/film-admin/dist/:/etc/nginx/admin/
- /etc/localtime:/etc/localtime
environment:
- TZ=Asia/Shanghai
privileged: true
restart: always
ports:
# "host_port: container_port"
- "80:80"
- "443:443"
networks:
- film_network
deploy:
# limit用于限制最大的资源使用数量,reservation为最低的资源占用量。
resources:
limits:
cpus: '0.50'
memory: 10M
networks:
film_network:
external: true
解决js、css文件404的情况
Vue项目配置
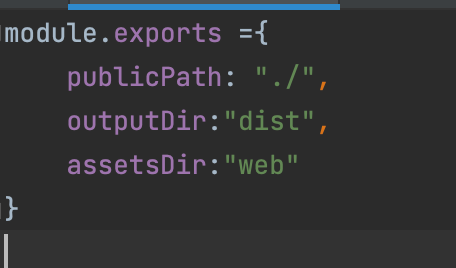
直接修改vue项目中的 vue.config.js文件,将基本路径设置为相对路径
module.export {
// 基本路径
publicPath:"./", // 可以设置成[相对路径,这样所有的资源都会被链接为相对路径,打出来的包可以被部署在任意路径
outputDir:“dist”, //打包时生成的生产环境构建文件的目录
assetsDir: ‘web’, // 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录
}

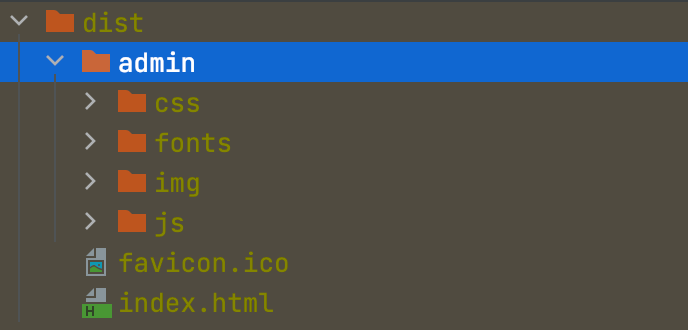
这样打包出来的js、css文件路径会是

dist/web/*.js